InterAct: análise superficial do UOLHOST me levou ao erro na avaliação da acessibilidade do site...
Começo esse post com um pedido de desculpas para o Rodrigo do UOLHOST e a todos que fazem parte do projeto. Usei equivocadamente o site como exemplo para uma das principais barreiras de acessibilidade: a falta de descrição em textos em imagens e imagens com links durante minhas apresentações no InterAct.
Quando preparava a apresentação procurei por exemplos de sites inacessíveis utilizando o navegador Firefox com as imagens desabilitadas (complemento “Web Developer”). Fazia isso na procura por exemplos de sites que tivessem imagens aplicadas como links, mas sem a devida descrição em texto.
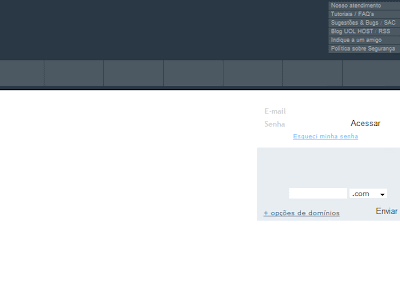
Na semana do InterAct ministrei um curso de 40h em Salvador e acabei não tendo o tempo que gostaria para preparar as apresentações. Na buscas por exemplos inacessíveis, acabei esbarrando com o site do UOLHOST, que com as imagens desabilitadas, praticamente desapareceu conforme imagem abaixo: Na pressa cometi um erro de interpretação e não analisei o código do site como deveria antes de utilizá-lo como exemplo de inacessibilidade nas apresentações no InterAct. Concluí equivocadamente que o logotipo, menu e outras imagens do site do UOLHOST haviam sumido pela falta de uma descrição em texto das imagens do site, mas precisamente de um valor aplicado na propriedade ALT do tag IMG.
Na pressa cometi um erro de interpretação e não analisei o código do site como deveria antes de utilizá-lo como exemplo de inacessibilidade nas apresentações no InterAct. Concluí equivocadamente que o logotipo, menu e outras imagens do site do UOLHOST haviam sumido pela falta de uma descrição em texto das imagens do site, mas precisamente de um valor aplicado na propriedade ALT do tag IMG.
No Cafofo do Luli, quando apresentei o exemplo do UOLHOST e de outros sites com as imagens desabilitadas, comentei que essa também seria a leitura pelo “bilionário cego”, o Google.
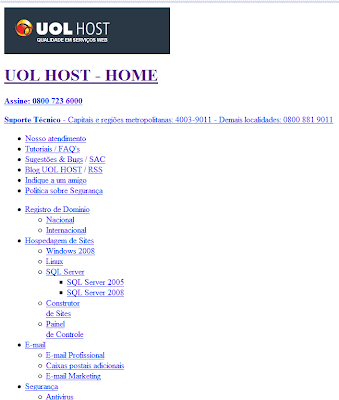
Mas não é o que acontece quando desabilitamos, ao invés das imagens, os estilos (CSS) do site, conforme exemplo abaixo:
O Logotipo do UOLHOST, menu de navegação e todos os outros textos do site aparecem normalmente.
Os desenvolvedores do site aplicaram uma técnica chamada IMAGE REPLACEMENT. Nessa técnica, uma imagem é aplicada como background de um texto que é deslocado via CSS para fora do campo visual da tela. Mas os leitores de tela utilizados por pessoas com deficiência visual, assim como os sistemas de busca como o Google, têm acesso normalmente ao conteúdo desses textos.
Essa técnica tem lá seus problemas, mas sem dúvida pode ser acessível se os textos aplicados tiverem o mesmo significado das imagens de fundo.
Problemas com essa técnica?
- se as imagens não carregarem por problemas com o servidor, conexão, etc., o conteúdo em texto não estará acessível para os videntes.
- em alguns casos o conteúdo dos textos deslocados para fora da tela, não é fiel as informações contidas nas imagens.

Ao utilizar o site como exemplo, informei que o UOLHOST está sendo reformulado e que, segundo os responsáveis pelo site, sua próxima versão terá foco maior em acessibilidade e usabilidade.
Enfim, apesar da gafe e do cansaço, fiquei feliz com o resultado da apresentação, principalmente no Cafofo do Luli. Confesso que na segunda palestra, no final do dia, acabei ficando um pouco travado, mas apesar disso, os feedbacks foram bem positivos.
Só tenho a agradecer ao Luli e o Tiago pelo convite e a toda competente equipe do Imasters pelo evento impecável e de altíssimo nível.
Seguem abaixo minhas duas apresentações:
<atualização>
O @brunoalves tuitou o seguinte: "Vivo dizendo para designers não usarem image replacement para logos, será que agora vão acreditar?"
No final mandou esse link para um vídeo do Google sobre o tema:


